Nếu bạn muốn sử dụng bản đồ của Google trên trang web của mình thì bạn cần phải có mã Google Maps API, vậy nên trong bài viết này Xuân tóc đỏ sẽ hướng dẫn các bạn cách để lấy Google Maps API key chi tiết.

Hướng dẫn cách lấy Google Maps API key
Bước 1.
Truy cập đường dẫn https://console.developers.google.com/ và đăng nhập bằng tài khoản Gmail.

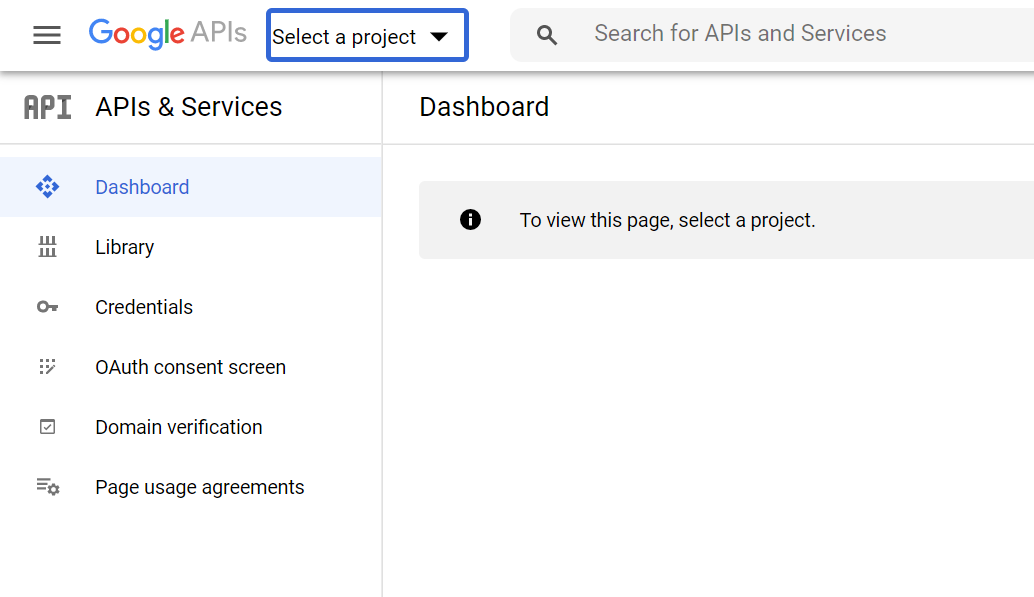
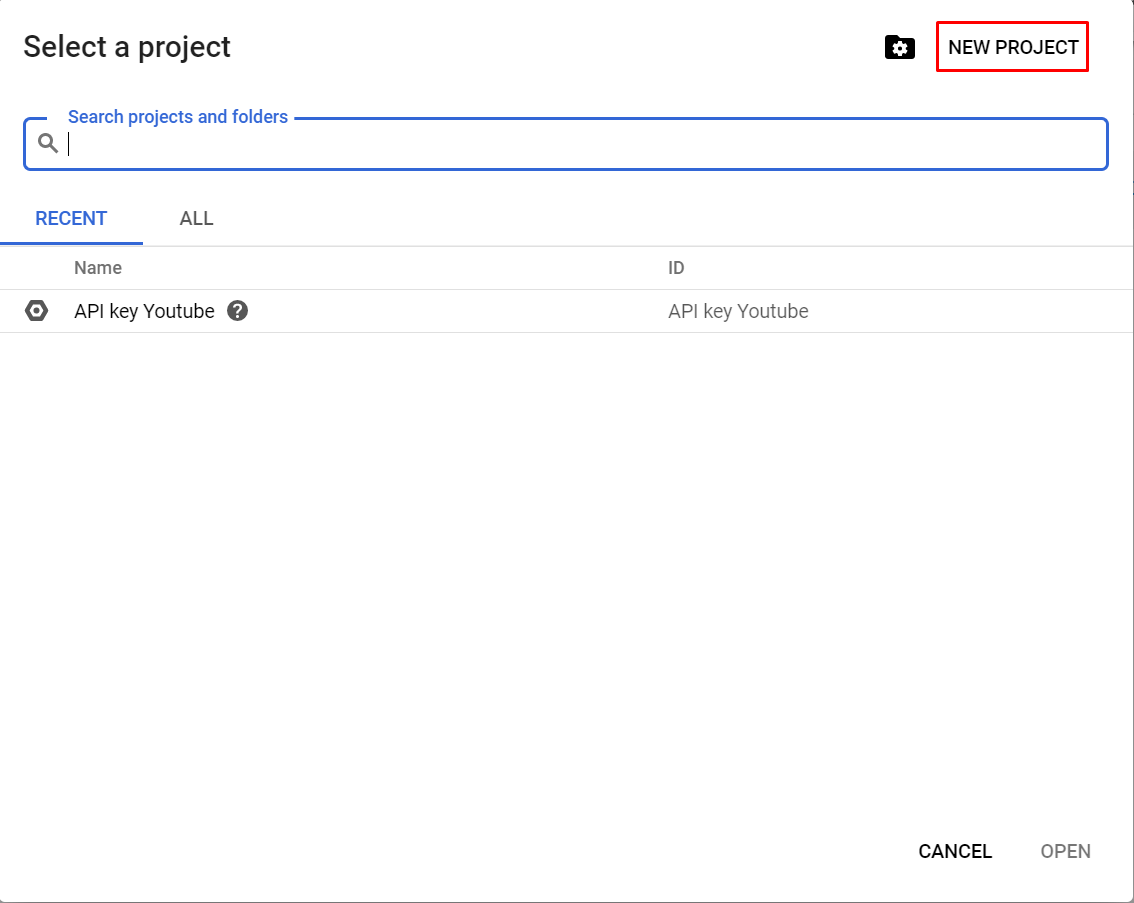
Đăng nhập xong chọn mục Select a project rồi chọn NEW PROJECT để tạo mới project.

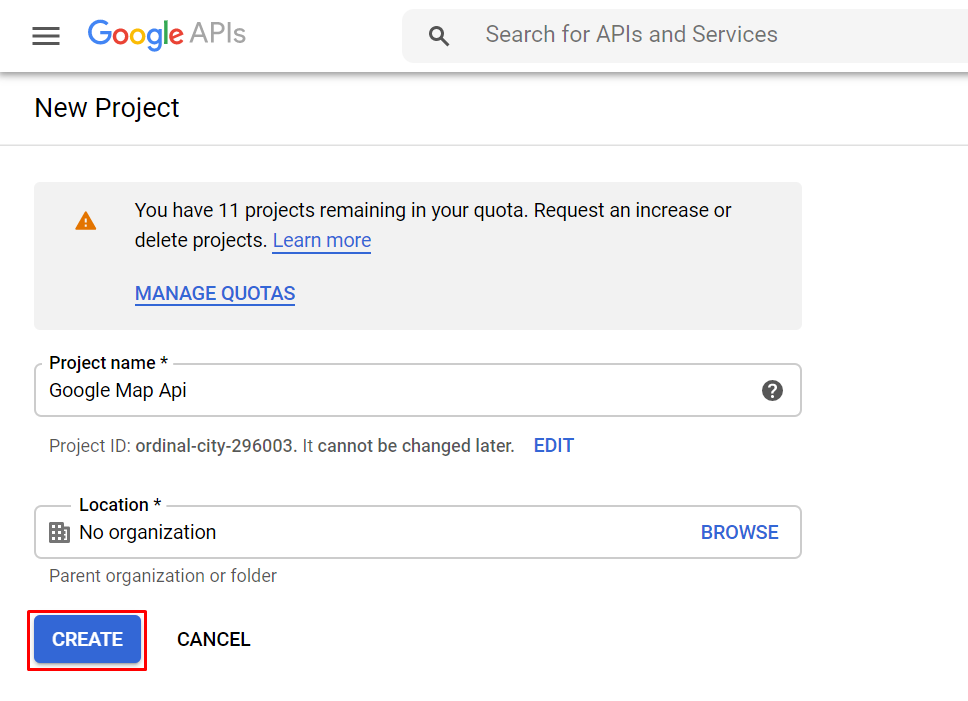
Điền tên project theo ý muốn của bạn và chọn CREATE.

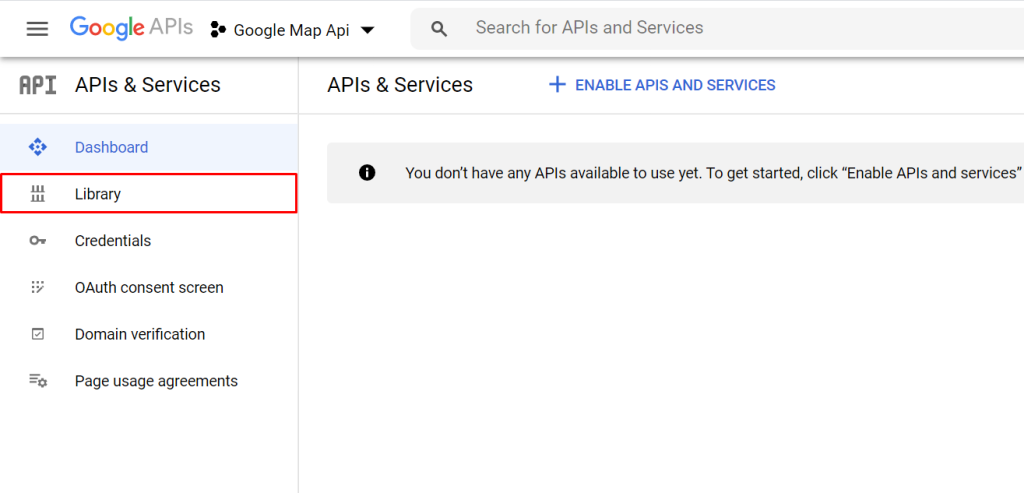
Tạo project xong chúng ta vào Library.

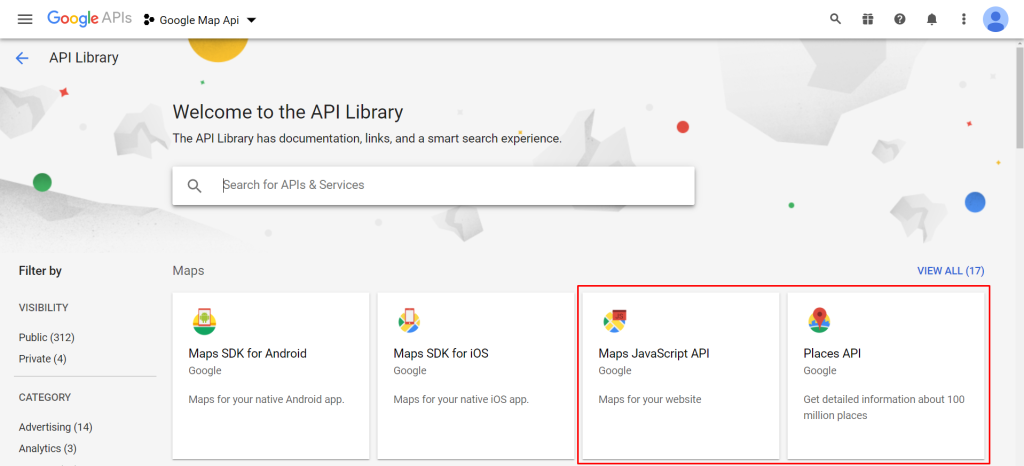
Trong Library các bạn tìm kiếm Maps JavaScript API và Places API rồi chọn Enable để kích hoạt.

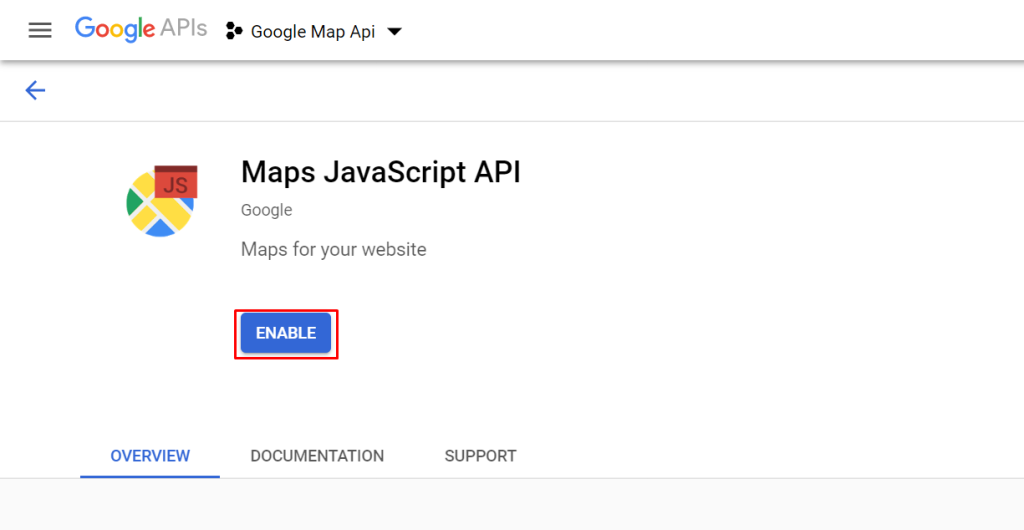
Chọn Enable kích hoạt Maps JavaScript API, chờ một chút cho quá trình kích hoạt được diễn ra.

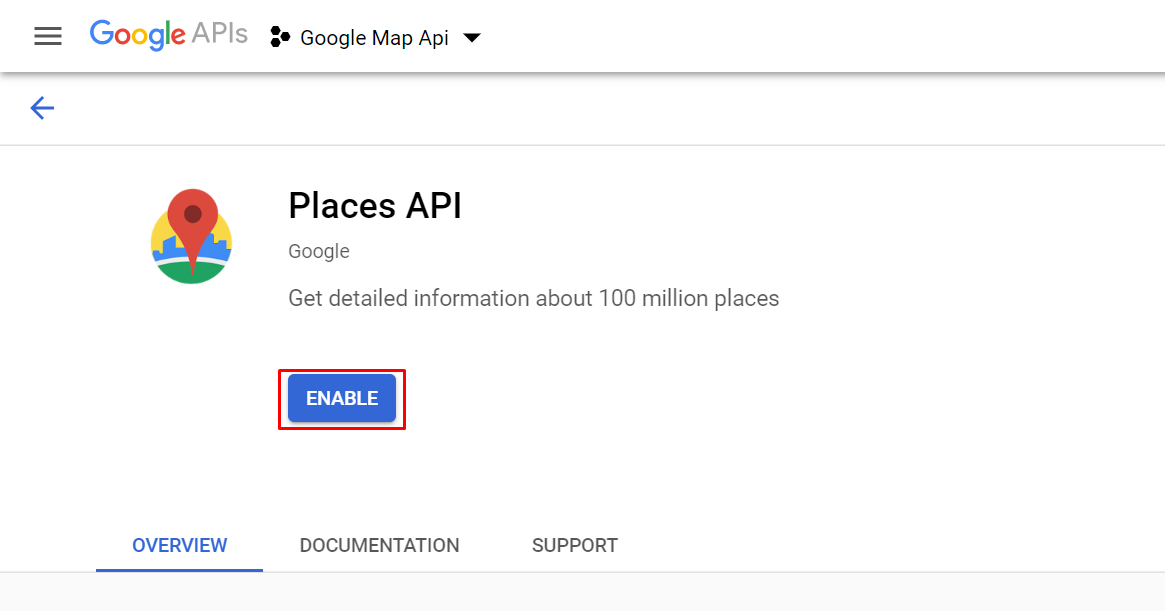
Tương tự như trên, chúng ta kích hoạt Places API.

Bước 2.
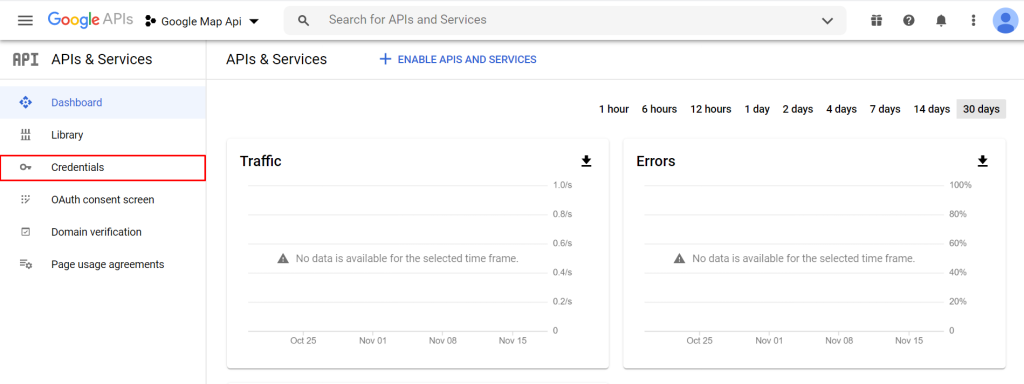
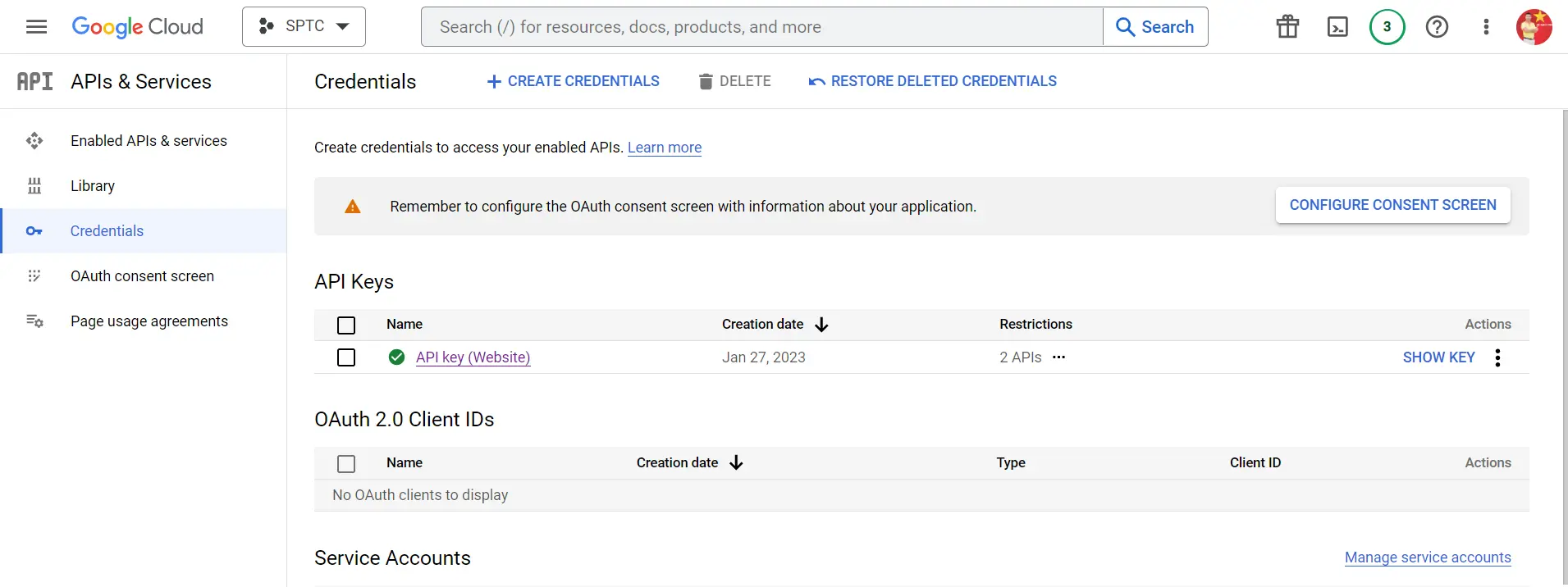
Sau khi kích hoạt xong chúng ta quay trở lại trang chính chọn Credentials.

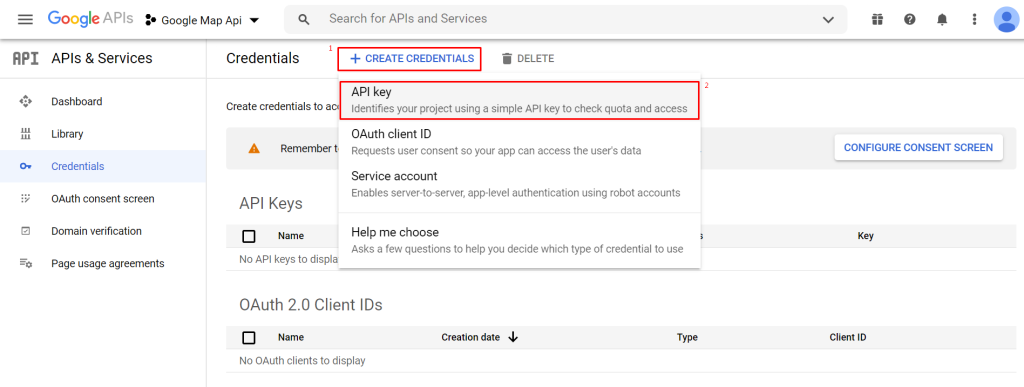
Tiếp theo chọn CREATE CREDENTIALS -> API key.

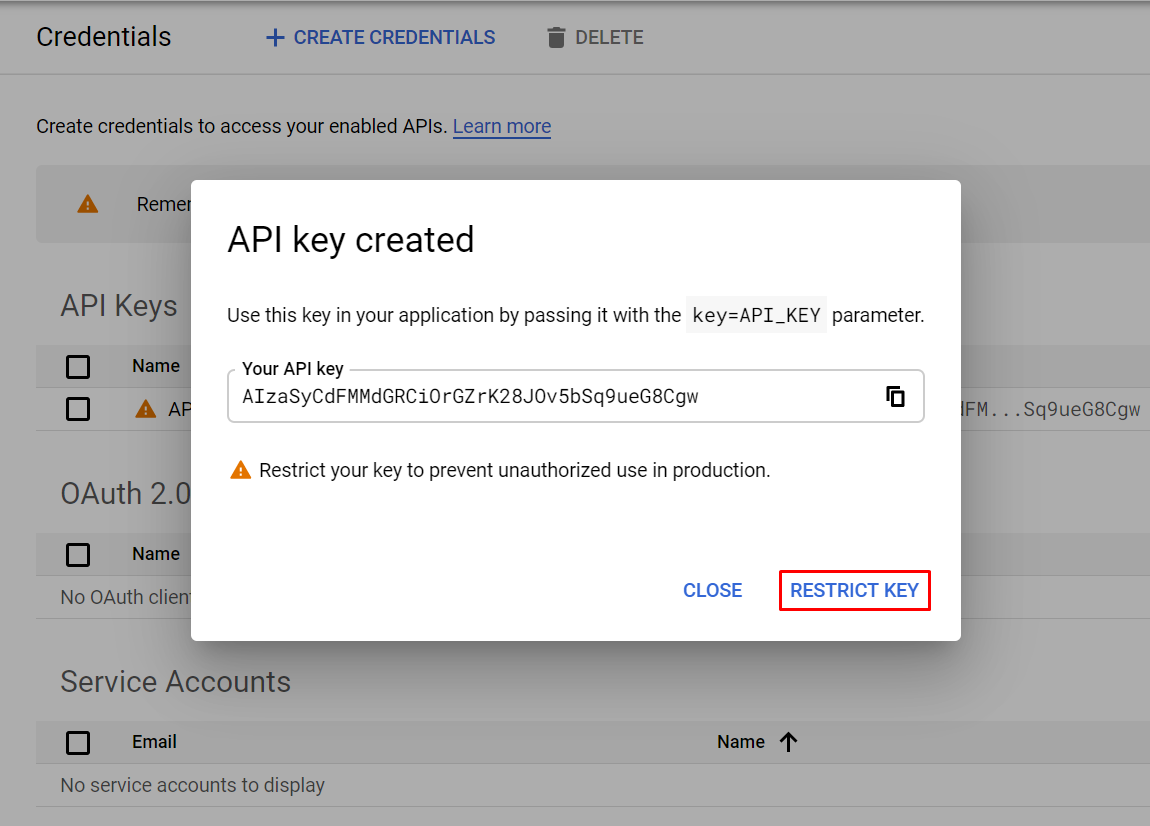
API key được tạo ra các bạn chọn RESTRICT KEY.

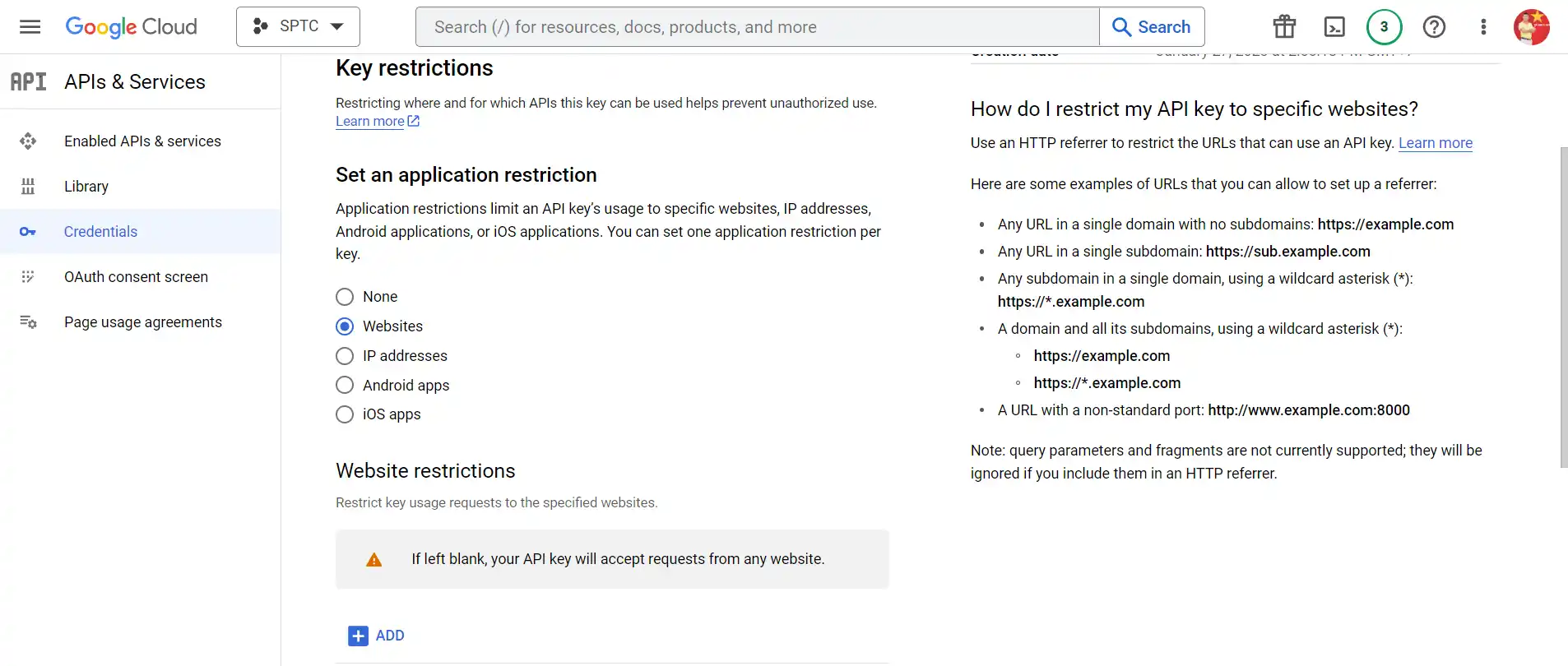
Các bạn kéo xuống mục Application restrictions, chọn ứng dụng tùy theo nhu cầu của các bạn, để sử dụng cho web thì chọn websites.

Mục Website restrictions các bạn có thể add thêm url trang web của mình vào để sử dụng duy nhất cho 1 trang hoặc nếu để trống thì API key sẽ dùng được cho mọi trang web.
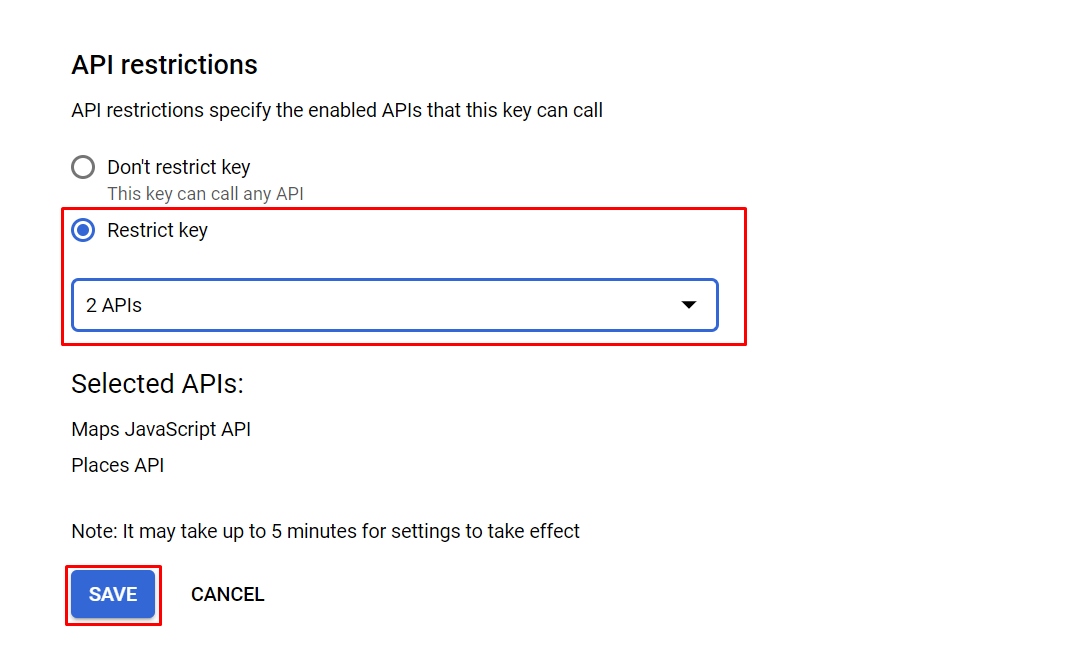
Tiếp theo kéo xuống mục API restrictions nhấn vào Restrict key chọn 2 API là Maps JavaScript API và Places API rồi SAVE lại.

Chờ một lúc, sau đó các bạn nhấn chuột vào biểu tượng copy để sao chép đoạn mã Google Maps API.

Vậy là Xuân tóc đỏ đã hướng dẫn xong cho các bạn cách lấy Google Maps API key.
Chúc các bạn thành công./.







Bình luận của bạn